archivio.com
Anno:
2020
Categorie:
Web design , coding [python, p5.js], Progettazione grafica
Cliente:
Web development:
Link:


Non solo magazine
Lavorando in Promemoria Group ho avuto l’opportunità di lavorare come grafico editoriale alla rivista Archivio per i numeri dal 5 all’8 – più uno special issue – sotto la direzione artistica dello studio òbelo (÷) e di Alice Guarnieri. La rivista però necessitava di sbarcare sul web grazie alla creazione di archivio.com. Questo spazio editoriale online doveva essere in continuità visiva con la rivista, pur mantenendo una propria autonomia e indipendenza visiva. Come continuità principali si è scelto di mantenere ogni volta i colori della rivista, man mano che questi cambiavano con le varie uscite del magazine, e di impostare una struttura visiva a richiamo della copertina di Archivio.







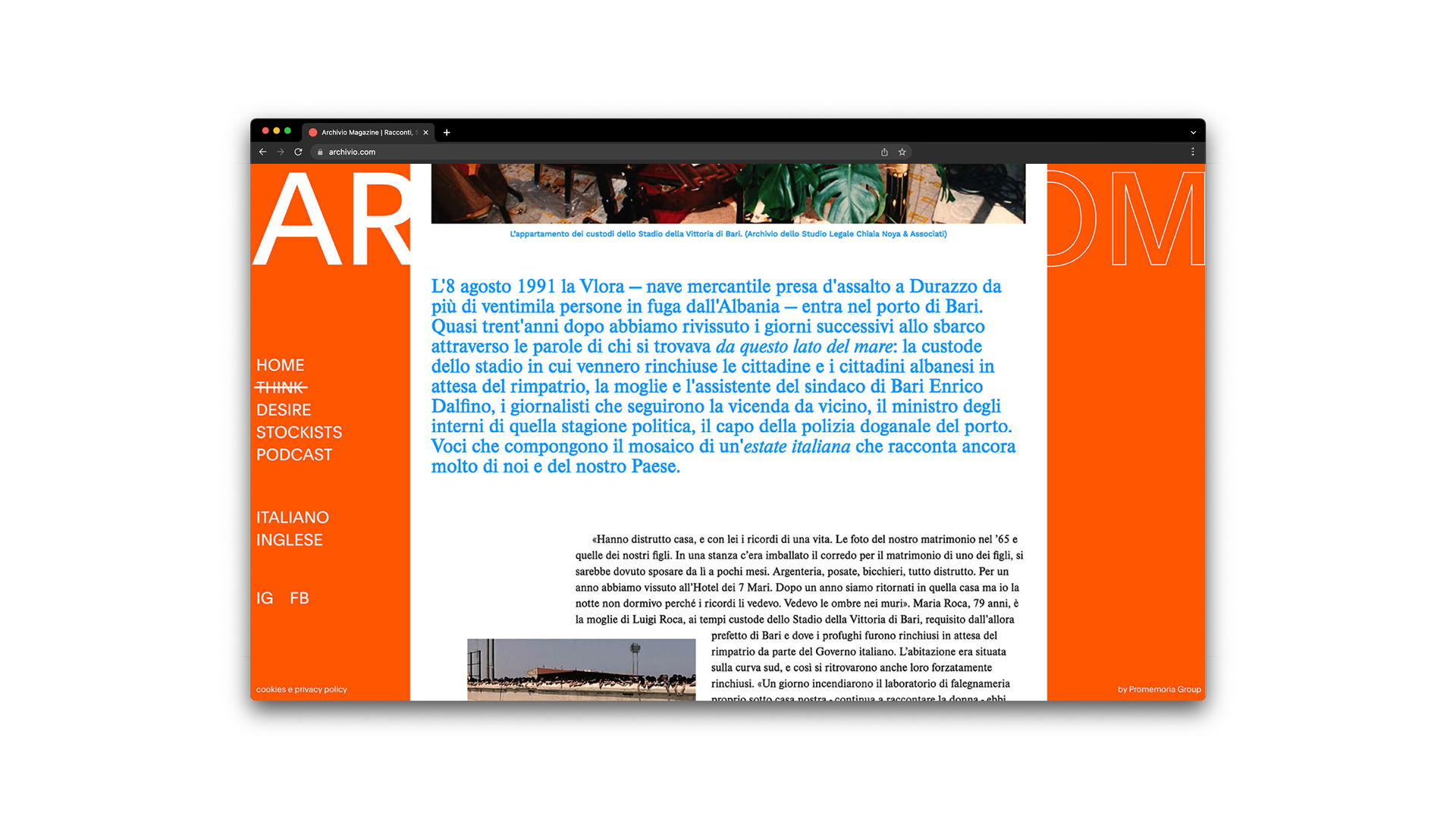
Layering
La testata del sito si comporta nel layout similmente a quella della rivista: “archivio.com” si posiziona in alto, anche se in secondo piano rispetto al corpo centrale del sito. In questo modo il blocco principale con i contenuti scorre sulla testata quasi fosse sospeso e levitasse sugli altri elementi. Tutti gli aspetti di navigazione del sito come testata, menu e footer sono stati mantenuti a livello dello sfondo. I contenuti principali venivano così messi maggiormente in evidenza e risalto poiché centrali e in primo piano rispetto a tutto il resto.





L’occhio e la bocca
Ho impostato la comunicazione del sito archivio.com creando degli elementi visivi nuovi che consentissero un livello di indipendenza visiva maggiore rispetto al magazine: un occhio e una bocca. Ho quindi animato i due simboli rendendoli interattivi prima tramite Processing (linguaggio Python), per poi adattarli per il sito con p5.js. Questi due elementi reagiscono ai movimenti del mouse – rispetto al movimento orizzontale – e ai click di interazione dell’utente. Il team di sviluppo web di Promemoria Group, che si è occupato del back e front-end del sito, ha quindi integrato questi codici nelle parti specifiche per cui erano pensati.
NB: Puoi interagire con l’occhio e la bocca con il movimento del mouse e cliccando su di essi.
Più che icone
Gli elementi visivi dell’occhio e della bocca diventano dei loghi adoperati per identificare le due sezioni del sito “Think” e “Desire“. Sono stati progettati infatti proprio come metafora visiva di questi due termini collegandoli inoltre a un concetto di esperienza sensoriale.










Questo lavoro ti sembra in linea con una tua necessità?
Vorresti saperne di più su questo progetto?
Scrivimi una mail in totale libertà ツ
Tutti i seguenti campi di compilazione sono obbligatori per l'invio del messaggio.
Oppure scrivimi direttamente dal tuo service di posta elettronica